UI Blueprints
UI blueprints allow you to set how the application renders in the New UI. This is called the UI blueprint for the application. At a high level, a UI blueprint is how the application navigation and various menus inside the application are rendered. The page content does not change across blueprints.
The Traditional blueprint has a Platform menu (collapsed by default), a header, which includes the application switcher and the application tabs and menus, and a footer:

The Modern - Vertical Menus blueprint, which is the default for new applications, has a sidebar that includes the application tabs and menus drawn vertically, a header that includes the application switcher, and no footer. The sidebar has two states: Expanded and collapsed (see screens below). This blueprint is adaptive; it renders differently based on the device.
It is the default blueprint when an administrator creates a new application.
- On mobile devices, if tabs (menus) overflow the screen, users can drag the strip to navigate to to all tabs.
- On mobile devices, page tab names are now rendered in uppercase characters on View pages.
- On mobile devices, you can navigate to the previous and next records from a View page using a swipe action. A left swipe will navigate to the next record and right swipe will navigate to the previous record.
- The application setting, Use Native Calendar and Time Control, renders date and time controls as native widgets on mobile devices
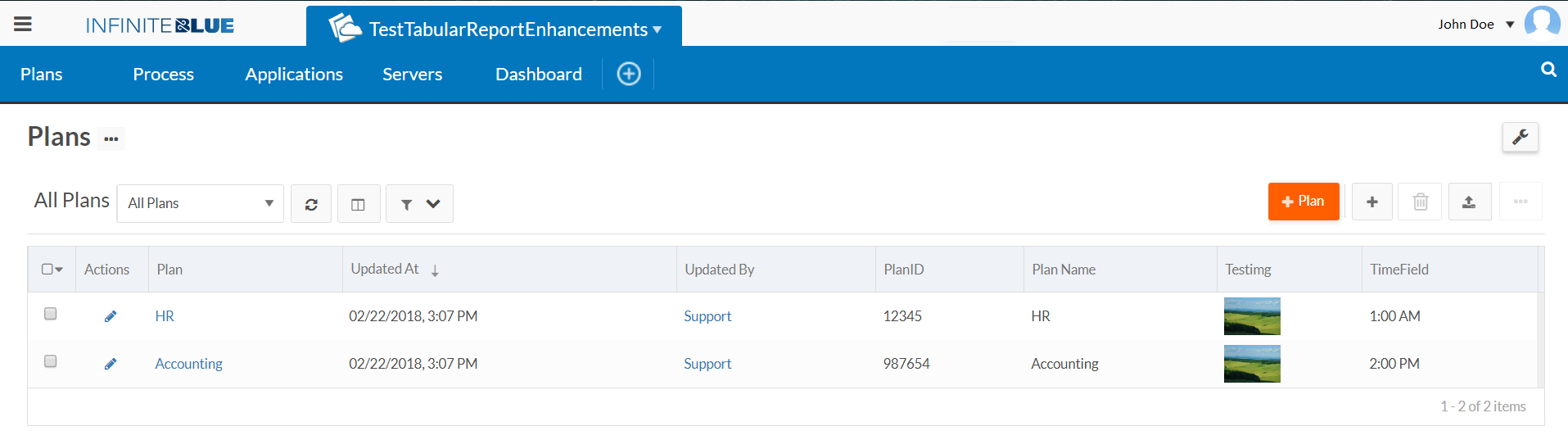
The following screen shows the Modern - Vertical Menus blueprint on a desktop with the application switcher selected.

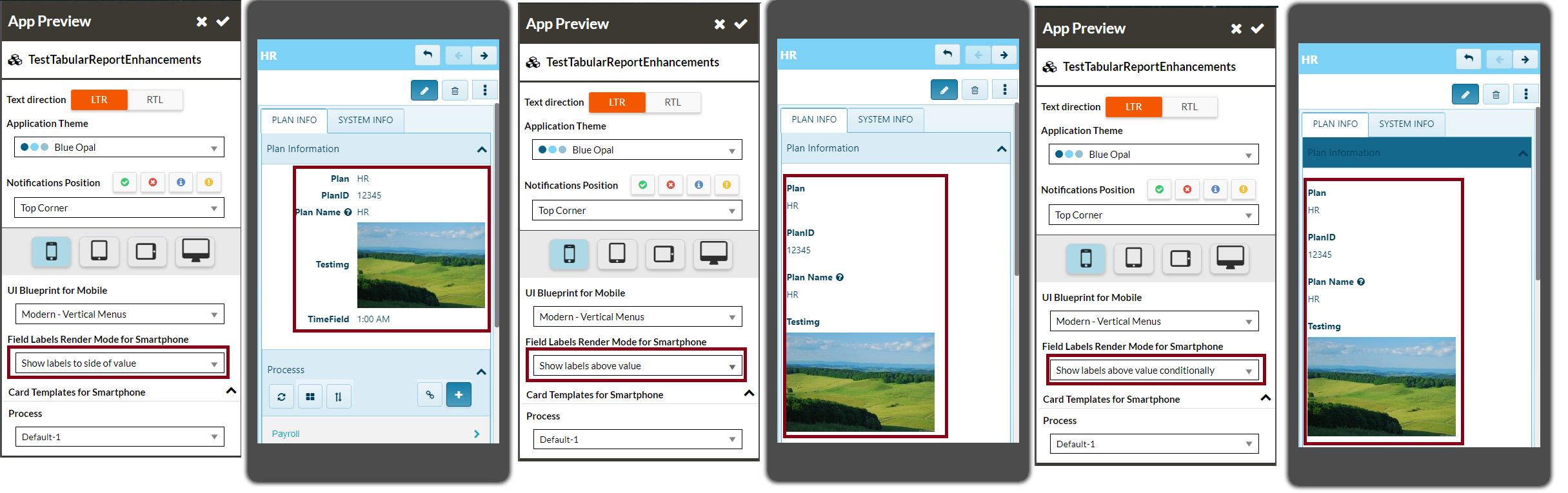
The following screen shows the Modern - Vertical Menus blueprint with Field Label Render Modefor Smartphone.

You can customize the tab icons for the Modern - Vertical Menus UI blueprint. See Custom icons for tabs in Modern - Vertical Menus blueprint for more information.
To set the UI blueprint for an application:
- Navigate to the Setup Application page for the application.
- Click Edit.
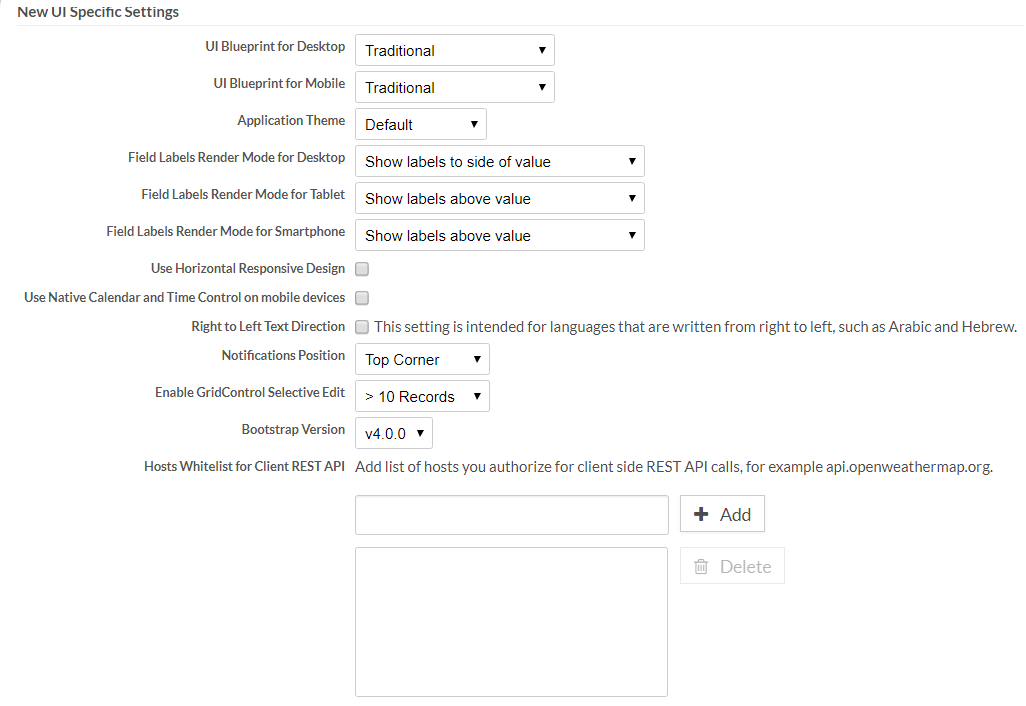
- In the New UI Specific Settings
area, choose the needed UI blueprint - either Traditional or
Modern - Vertical Menus based on the device such as
UI Blueprint for Desktop or UI Blueprint for
Mobile (smartphone, tablet portrait or tablet landscape) .

- Click Save.
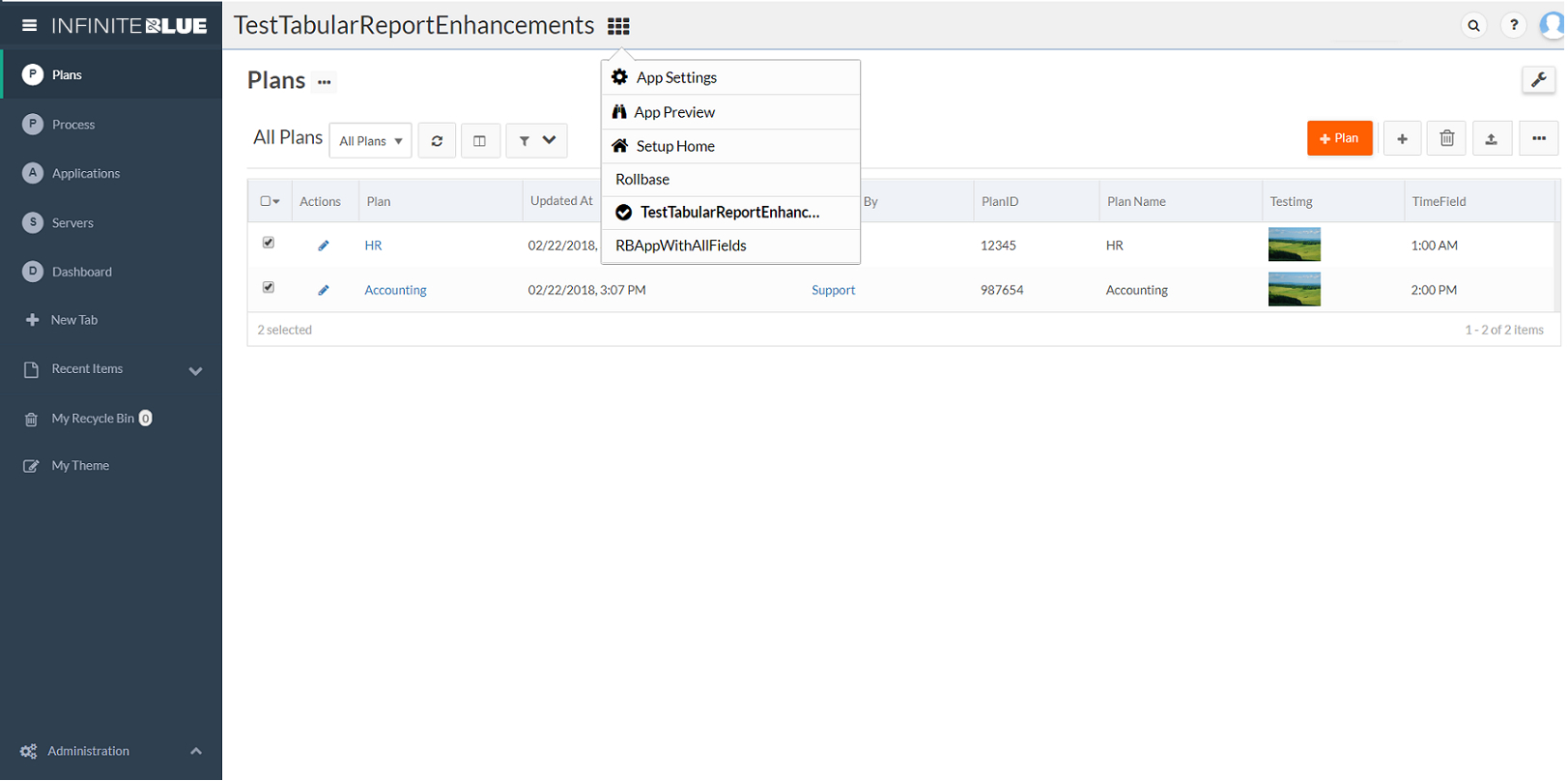
You can also set the UI blueprint for an application using App Preview.
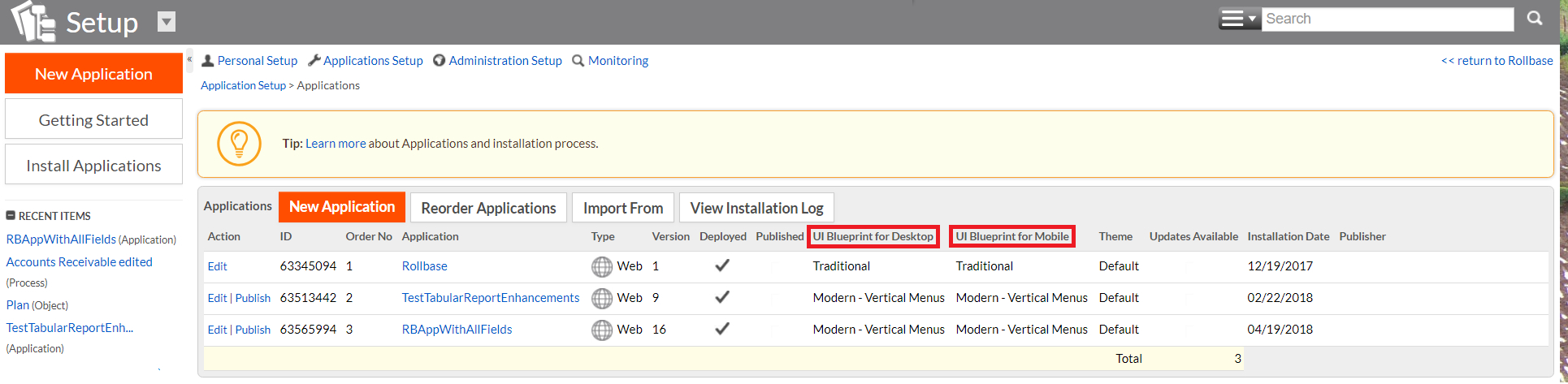
The UI blueprint for each application appears in the application list on the Applications Setup page: