Setting a Different UI Blueprint on Mobile Devices
Platform provides an option to set different blueprint for mobile devices.
You can specify one blueprint each for both desktop and mobile devices. If the blueprint
for mobile devices is not set, the desktop blueprint will be used to render the UI.
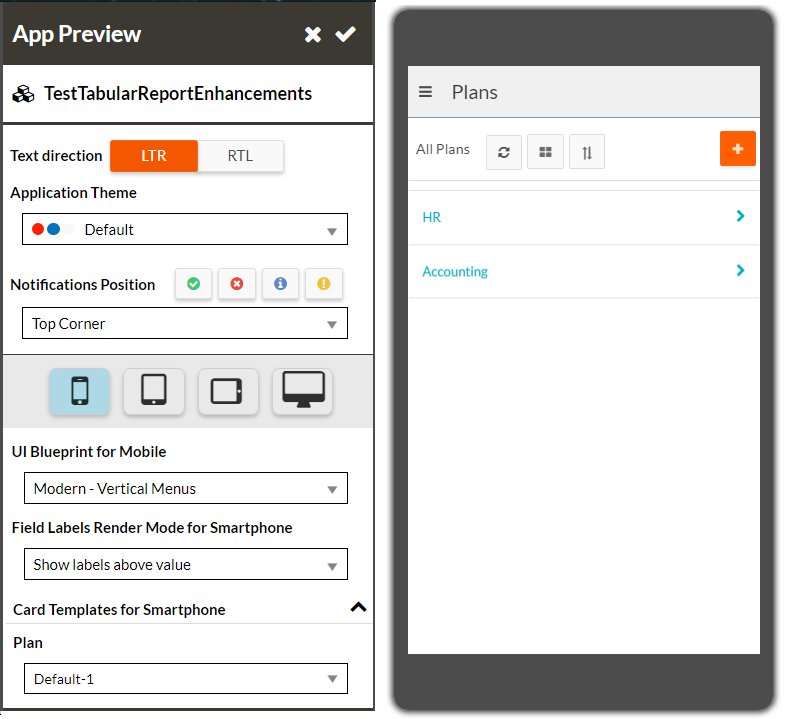
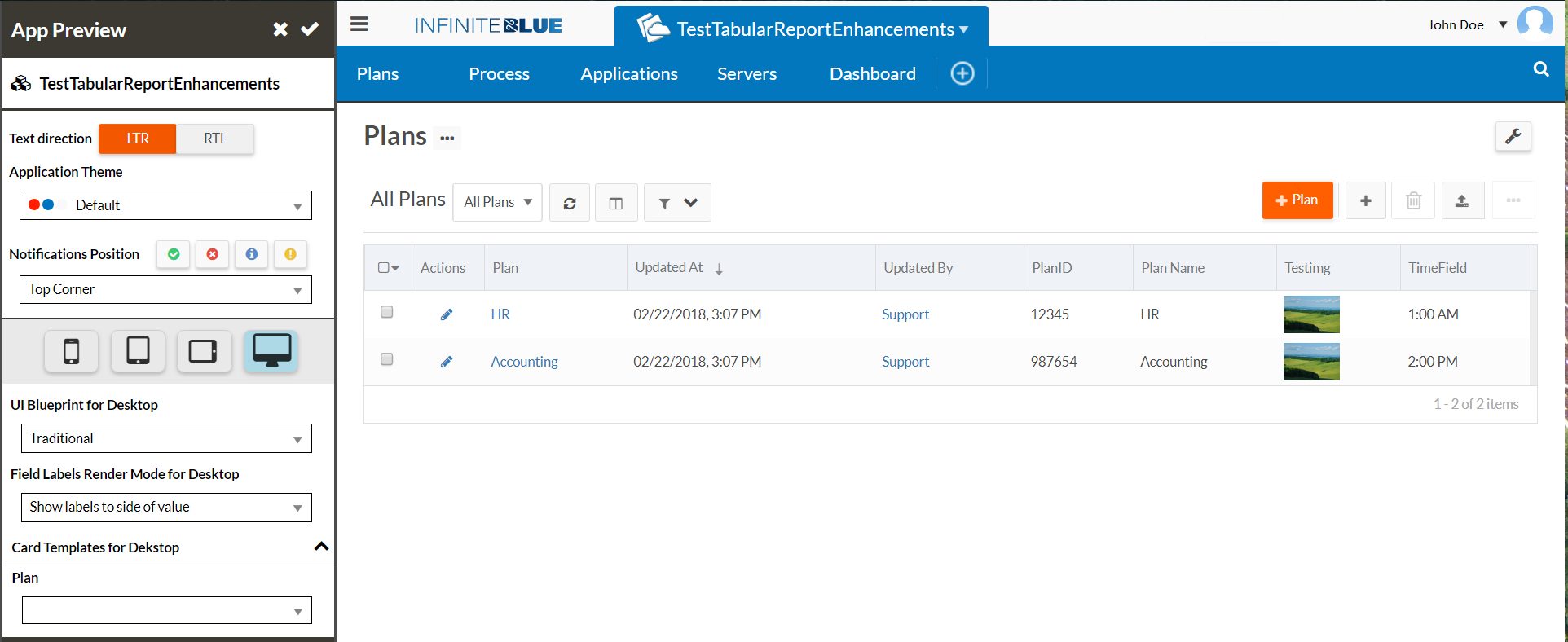
UI Blueprint type as seen in the App Preview:

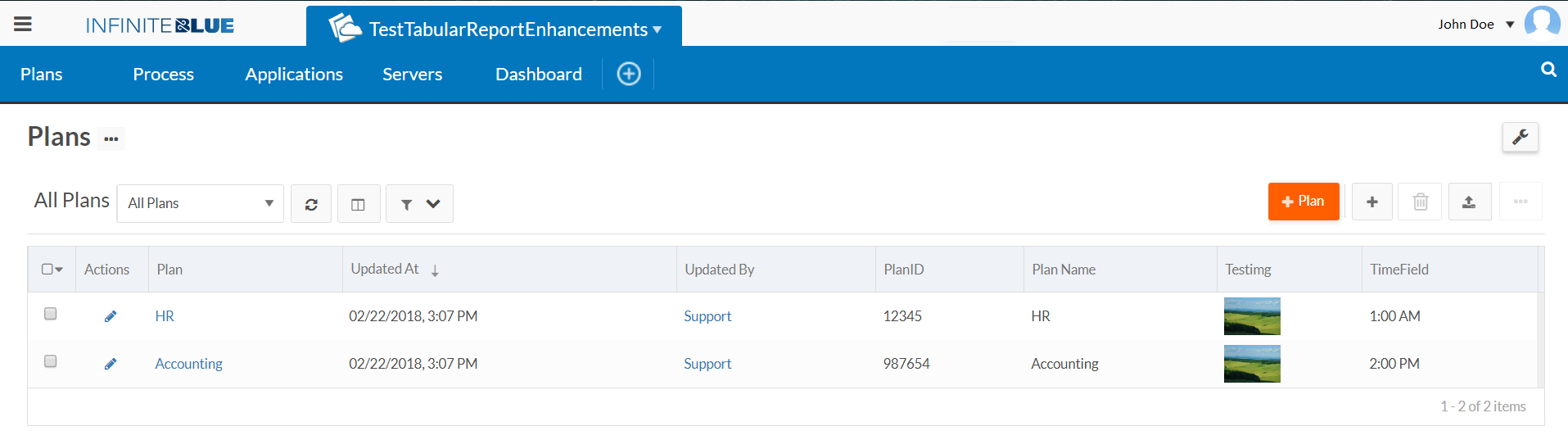
On desktop devices:

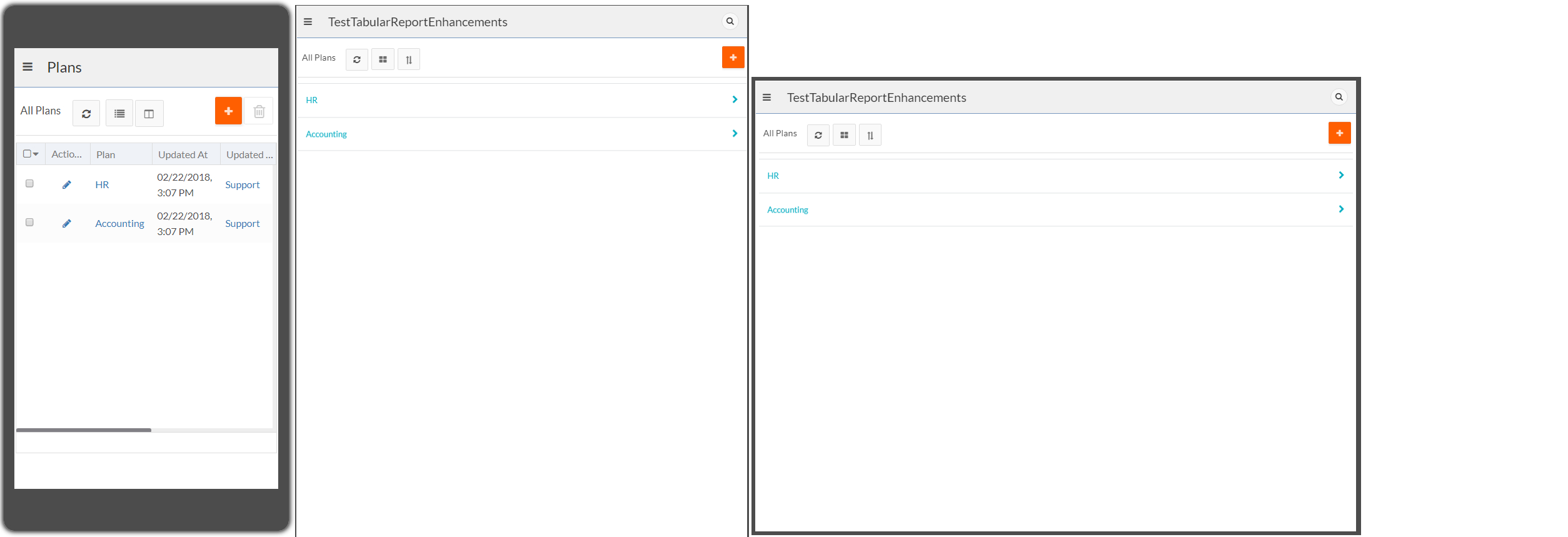
On mobile devices:

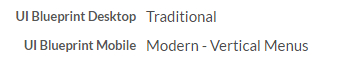
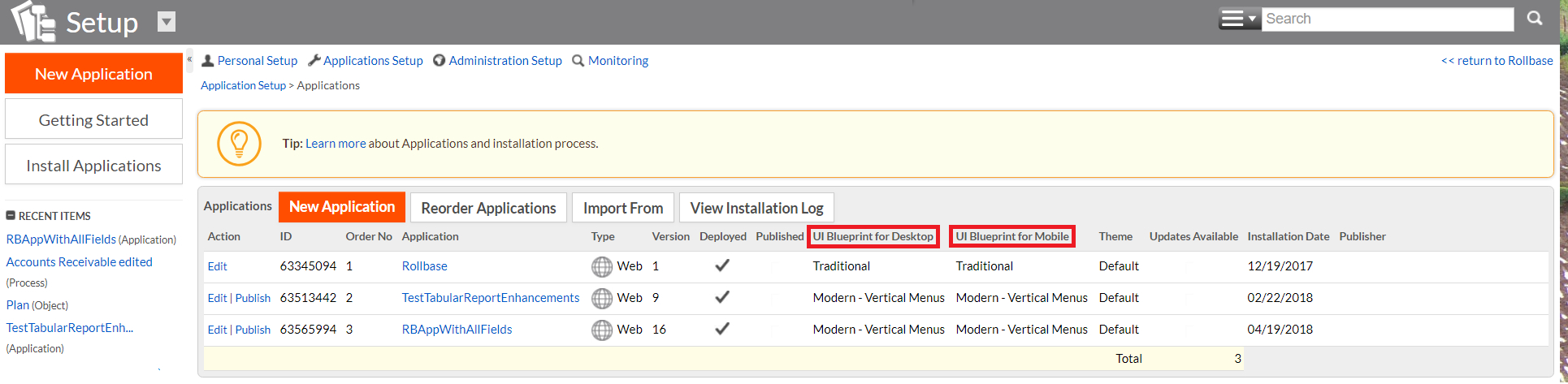
Both the UI Blueprint Desktop and UI Blueprint Mobile can be seen on the application setup page as well.

- Browse to Application Setup and click Edit > New UI Specific Settings
- From the UI Blueprint Desktop drop-down, select Traditional as the UI blueprint.
- From the UI Blueprint Mobile drop-down, select Modern-Vertical Menus as the UI blueprint.
- To view the UI Blueprint during the App Preview session, do any one of the following, as
needed.
Select the Desktop icon to view the desktop UI blueprint "Traditional".
 Select the Mobile (smartphone or tablet) icon to view the mobile UI blueprint "Modern-Vertical Menus".
Select the Mobile (smartphone or tablet) icon to view the mobile UI blueprint "Modern-Vertical Menus".