Customizing icons for the Modern -Vertical Menus UI blueprint
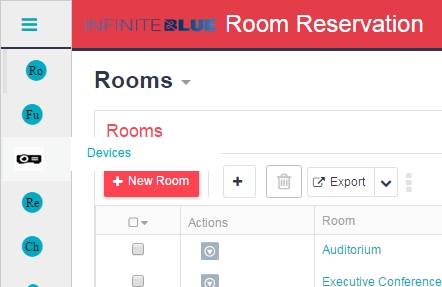
If your application is configured to use the Modern - Vertical Menus UI blueprint, Platform renders the icons in the sidebar with the first letter of the name of the tab by default. If the sidebar is collapsed, the name of the tab is displayed when you hover the mouse over the icon.
You can customize the tab icons in the following ways:
- Configure them to display two letters instead of one. For tabs with one word in their names, the icon contains the first two letters of the name. For tabs with more than one word in their names, the icon contains the first letter of the first two words.
- Configure an individual tab to use a font icon. You can select a font icon from Bootstrap Glyphicons or Font Awesome icons. Infinite Blue recommend Font Awesome icons, which are SVG icons that work well with resizing for different font size and work well with different themes.
- Configure an individual tab to use a custom image as its icon.
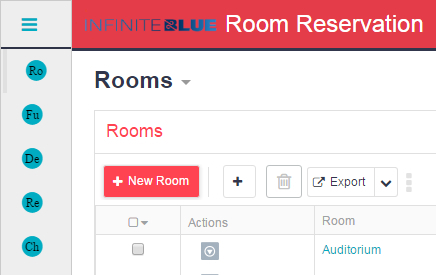
To configure tab icons to display two letters, set the value of the property
rb.newui.options.numOfCharsInTabDefaultIcon to
2. You must set the value of this property in
a custom sidebar script that executes before the UI starts, for example:
<script id="executeBeforeUIStarts"> rb.newui.options.numOfCharsInTabDefaultIcon=2; </script>
The following screen shows the resulting icons in a collapsed sidebar:

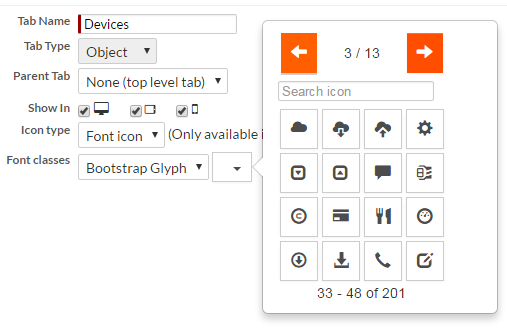
To configure an individual tab to use a font icon:
- Edit the tab whose icon you want to change.
- Select Font icon as the Icon Type, select the Font classes, and select the icon from the set
of available icons. You can also search for icons by name.

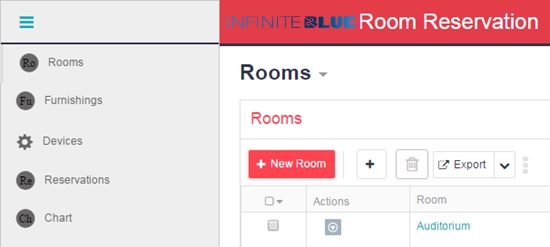
The following screen shows an expanded sidebar where the Devices tab uses a font icon:

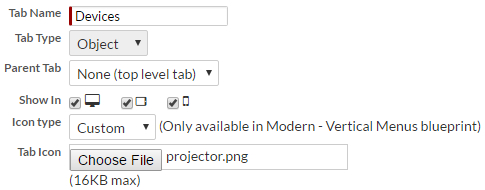
To configure an individual tab to use a custom image as its icon:
- Edit the tab whose icon you want to change.
- Select Custom as the Icon Type and select the file to use as the
menu icon:

The following screen shows a collapsed sidebar where the Devices tab uses a custom icon: