Tailoring page components and views to devices
You can tailor tabs, page sections, views, and buttons to specify the devices on which they will be visible.
Each of these components has a property, Show In, which lets you select the devices on which you want them to appear.
Tabs
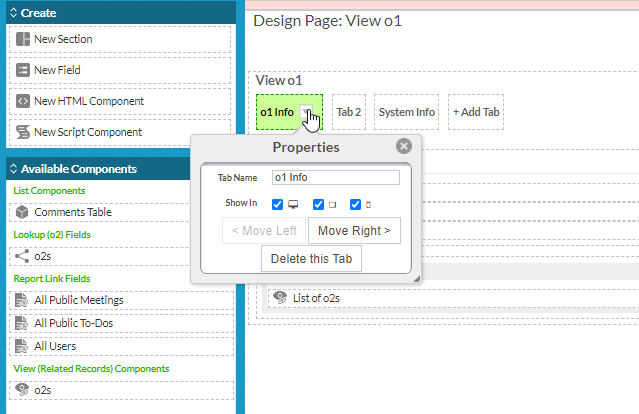
The following screen shows this property for a tab. You can select or deselect desktop, tablet, and smart phone.

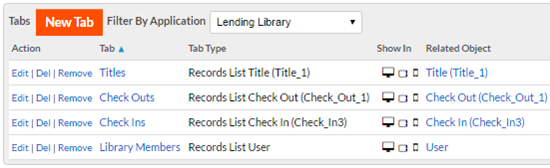
The list of tabs for an application shows the settings for this property in the Show In column:

Page Sections
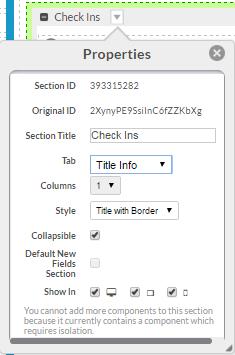
You can specify on which devices a page section is visible by editing the Show In property for that section in the page editor:

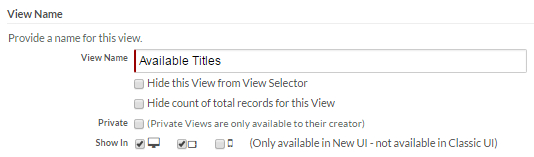
Views
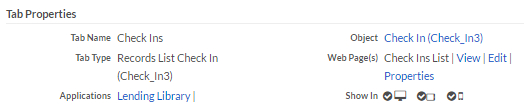
When creating or editing a view, you can select the devices on which a view is available by selecting devices in the Show In property:

The table of views for an object definition has a Show In column that displays the devices selected for each view.
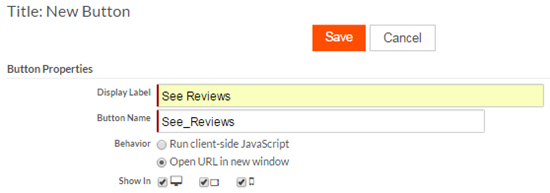
Buttons
When you create or edit a button for an object, you can select the devices on which it will be visible in the Show In property:

The Show In property is displayed in the table of buttons in the object definition. See Using buttons on pages for more information about buttons.