Grid Control Examples and API
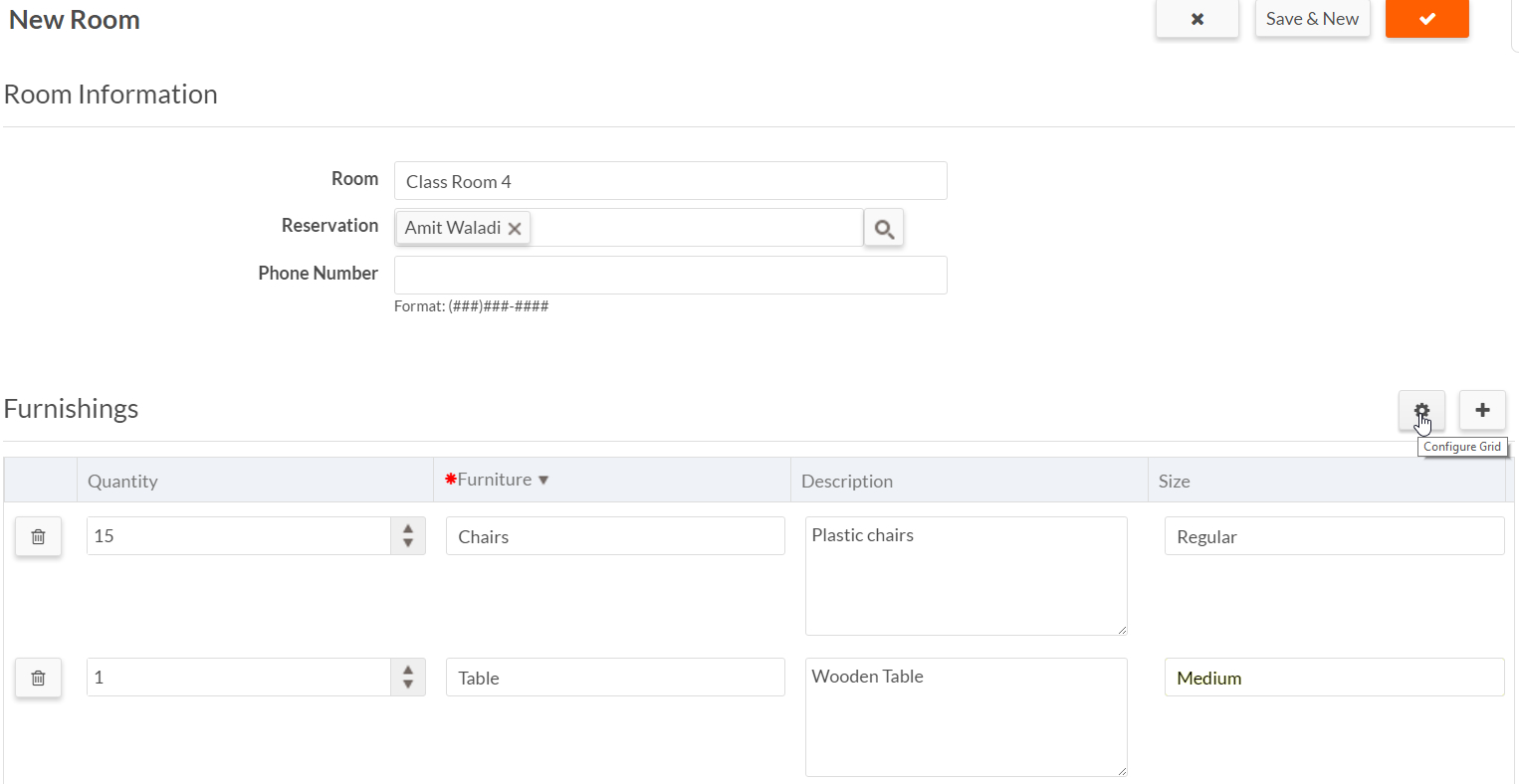
Grid controls allow users creating or editing a record to add, delete, and edit all records for a particular relationship. For example, the screen below shows a grid control that displays the order lines associated with a particular order:

The JavaScript API functions described in this section can be used to manipulate the rows and
cells of an existing Grid Control. At least one grid control must exist on a page before you can
configure grids or use the grid APIs. See Using grid controls to manage multiple records for
information on adding, configuring and using grid controls. All Grid API names have the suffix
2 to distinguish them from the deprecated API.
Field-level HTML event handlers do not apply to fields in a grid control since there may be any number of instances of the same field in a grid. Therefore, Platform provides special grid event handling options. Grid Controls provide three types of event handlers:
onCreate— invoked when a new row is addedonUpdate— invoked when one of the controls in the current row is modifiedonDelete— invoked when a row is deleted
These handlers work similarly to event handlers attached to individual HTML input fields.
However, the symbol @@ in grid event handlers will be replaced by the current
row number and the symbol, ##, will be replaced by the gridNo parameter used by
Platform Client-side API.
Platform allows multiple grid controls on page. Therefore to distinguish between the grids on a page, all grid-related methods take the 0-based sequential number of the grid as first parameter. To find the grid number, navigate to the page containing the grid, click Configure Grid, and navigate to the last page of the wizard, as shown below:
The following topics provide examples and document the grid control API:

