Editing portal pages
When you create a portal page, you can edit it to define or modify its content. You edit pages in the portal page editor. The portal page editor opens when you create a new page.
To edit an existing portal page, do one of the following:
- From the portal view, click Edit in the table of pages next to the page you want to edit.
- From the portal page view, click Edit.
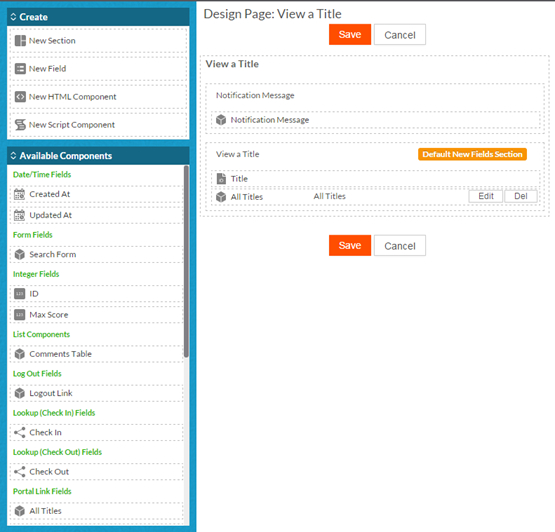
The portal page editor opens:

Editing a portal page is similar to editing an application page. See Editing pages for more information.
On the portal page editor, you can:
- Drag a new section from the left column onto the page.
- Drag an HTML component onto the page. See Adding an HTML component to a page for more information.
- Drag a script component onto the page. See Adding a script component to a page for more information. The script component can be an EVAL block; see Using EVAL blocks for an example.
- Drag any of the components under Available Components onto
the page. The available components vary depending on the page type and the object
with which the page is associated, if any.
- In the above graphic, an Object View page is associated with the Title object. The page displays a Title and a link to the All Titles portal page.
- Add search forms. Pages with search forms require further configuration; see Portal page actions for details.
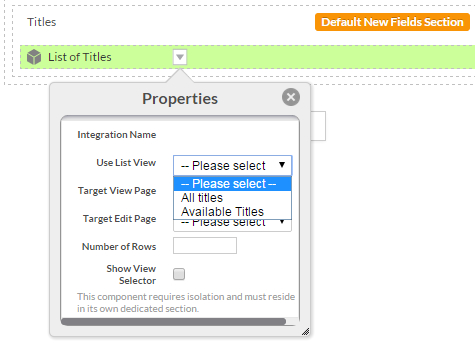
- Specify properties for page components. For example, you can specify which view to use to
display a list of objects. The graphic below shows the possible views that can be
used to display a list of Titles.