Automatic adaptive features for different devices
By default, Platform renders application pages differently on desktop and mobile devices.
Only deployed applications are available on mobile devices; setup pages are not included. Automatic modifications to the user interface on tablets and smart phones, detailed below, are designed to provide a better user experience on each type of device.
The UI on both tablets and smart phones includes the following:
- The default font size on a mobile device is the desktop font size plus 2 (14pt by default).
- The Platform menu:
- Is rendered in non-administrative mode.
- Includes a Log Out
menu item
- Log Out and Platform Forum are under the userName menu item in the Modern - Vertical Menus UI blueprint.
- Does not include the Subscription Details menu item.
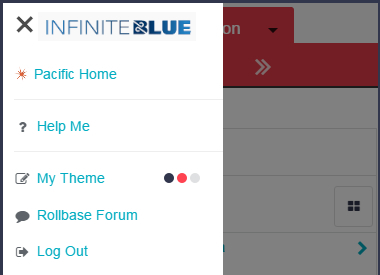
The following screen shows the Platform menu in the Traditional UI blueprint on a smart phone:

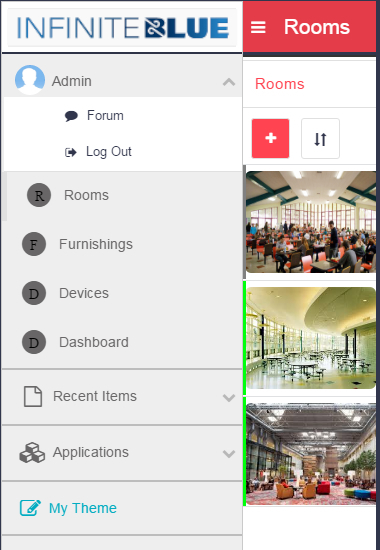
The following screen shows the Platform menu (also called the sidebar) items and application tabs, in the Modern - Vertical Menus UI blueprint on a smart phone:

- The application switcher is rendered in non-administrative mode.
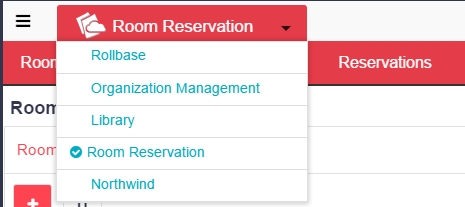
The following screen shows the application switcher in the Traditional UI blueprint on a tablet:

- The branding header and footer are not displayed.
- The user profile menu is not displayed.
- On View pages, there is no more actions menu and the only available action is Delete.
- On record list pages:
- The list of records is rendered as cards in a card container by default.
See Cards and card containers for more information. You can toggle between card mode and
grid mode.
- When displaying in grid mode, you can sort columns (short press on column header) and change column order by pressing longer and dragging a column to the desired location.
- The view selector does not contain any administrative actions (cannot edit, color code, or clone a view).
- The view selector is not displayed if there is only one view available.
- Global search is rendered in non-administrative mode.
- The page menu only contains the new record menu item when using the Traditional UI blueprint. When using the Modern - Vertical Menus UI blueprint, there is no page menu.
- The page options menu is not displayed.
- Inline editing is disabled.
- Only the refresh action is available for charts and gauges.
- There is no user profile menu.
- The list of records is rendered as cards in a card container by default.
See Cards and card containers for more information. You can toggle between card mode and
grid mode.
The UI on tablets includes the following:
- Report links only contain Email this Report.
The UI on smart phones includes the following:
- The Platform menu does not have the Recycle Bin or Recent Items menu items.
- When displaying a record list page in grid mode:
- Buttons on the page toolbar have no text.
- The list component has no Actions column.
- On record list pages, the view selector has no label.
- There is no quick create button on record list pages. You can still create records using the New page.
- Report links do not have any actions. The only option is to run the report.

