Setting default values
In some cases, the selection or input of a certain value in your form should determine the default value for another field. Consider an extension of the example described in Disabling fields, in which a selection in a picklist named Membership Type determines the default value for another field named Membership Fee.
Follow these steps to create the logic that sets the value of a field based on the user's selection in another field:
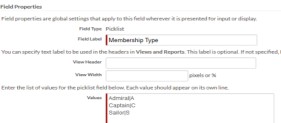
- Create a picklist named Membership Type
with three values. Each of the values must have an integration code as shown
below:

- Add a script component to the page:
<script> function cust_membFee() { with (document.theForm) { var code = membership_type.options[ membership_type.selectedIndex].getAttribute('code'); if (code=='A') membership_fee.value=1000; else if (code=='C') membership_fee.value=500; else if (code=='S') membership_fee.value=200; else membership_fee.value=''; } } </script> - Add the following code to the onchange
event handling code for the Membership Type
picklist:
if (typeof cust_membFee == 'function') cust_membFee();
Now, when the Membership Type option is selected and the Membership Fee box is empty, this box will be prepopulated with a new value depending on the selection.