Responsive dashboard pages
Platform supports responsive generic pages (pages you create from generic tabs; see Creating tabs and pages) with a fallback mechanism to revert to the way the Classic UI and the New UI (up to version 4.1) rendered them (fluid). Customers frequently use generic pages as dashboards. This feature applies to generic pages with two columns and works in the following way:
- On desktops and on tablets in landscape mode, the page will display two columns.
- On tablets in portrait mode and on smart phones, the page will display one column.
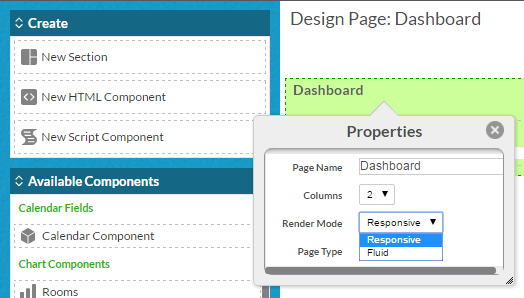
The responsive mode is on by default. If you want to go back to Fluid rendering (HTML table rendering) for dashboards to be compatible with the way they were in the Classic UI, you can set the Render Mode property on the page in the page editor. This property is only available if the page has two columns.
The screen below shows where to set the Render Mode property in the page editor.