Examples: Loop section
In a loop section, you can choose the fields and render the output in different formats for report generation. For example, you can drag & drop fields and generate the output in Table, Bullet List, Number List & Custom formats.
You can also create nested containers in a loop section using the custom type render pattern. For example, you can have nested tables or a table as the first level and a list as the second level.
The following sections provide you examples of all the render patterns which can be used in a typical loop section.
Table Render Pattern
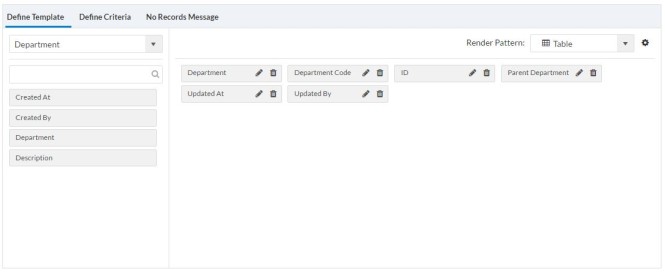
In this example, an output with the list of fields related to Department as source object is generated. The render pattern as Table can be selected from the drop-down available in the top right corner of the section body. To customize the table properties, you can also click the gear icon beside the Render Pattern drop-down.The following image shows the contents of the loop container.

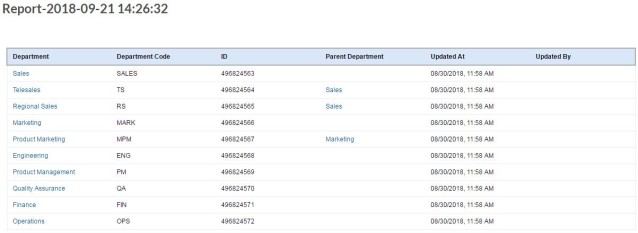
The generated report for the Table type render pattern looks as follows:

Bullet List Render Pattern
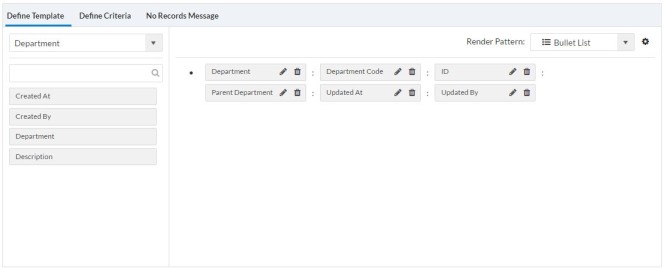
In this example, an output with the list of fields related to Department as source object is generated. The render pattern as Bullet List can be selected from the drop-down available in the top right corner of the section body. To customize the bullet list properties, you can also click the gear icon beside the Render Pattern drop-down.The following image shows the contents of the loop container.

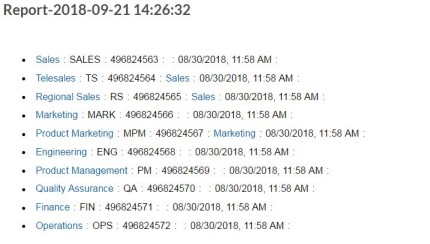
The generated report for the Bullet List type render pattern looks as follows:

Number List Render Pattern
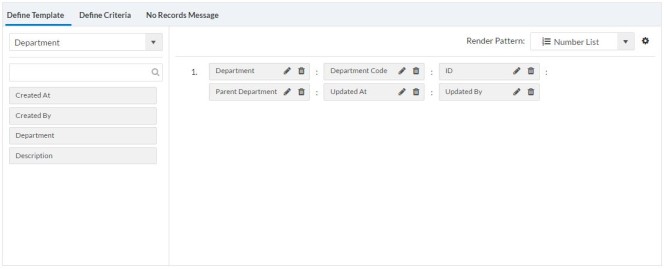
In this example, an output with the list of fields related to Department as source object is generated. The render pattern as Number List can be selected from the drop-down available in the top right corner of the section body. To customize the number list properties, you can also click the gear icon beside the Render Pattern drop-down.The following image shows the contents of the loop container.

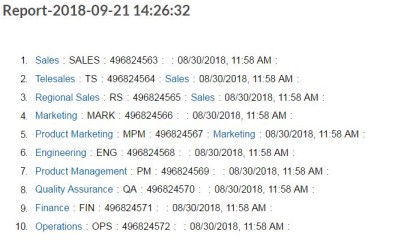
The generated report for the Number type render pattern looks as follows:

Custom Render Pattern - Simple list
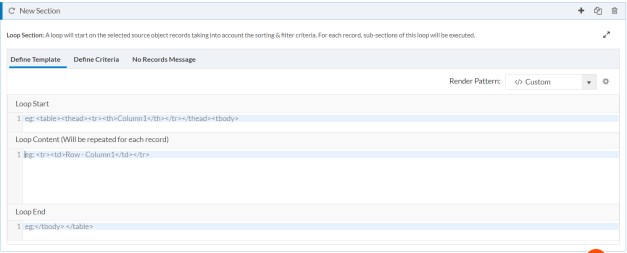
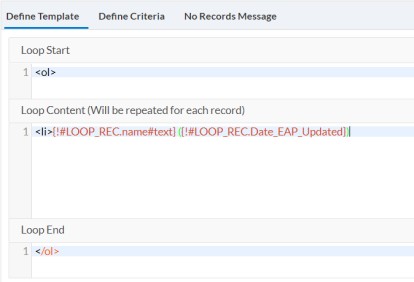
In the following example, an output with a list of EAP Updates as an ordered list is generated. So, the container is defined with a start tag<ol> and an end tag </ol>. Each record is output as a list item, <li>.
Custom Render Pattern - Nested list
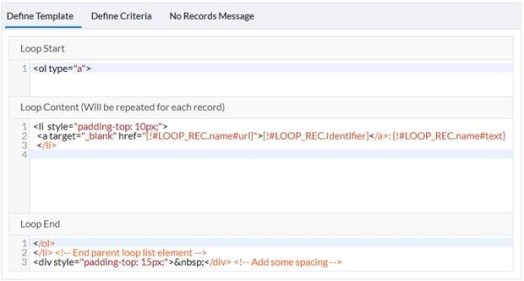
In this example, an output with the list of EAP updates and feedback of each updated EAP is generated. A nested loop is used to achieve this. For this, a parent loop container is defined with a start tag<ol>
and an end tag </ol>. Each record is output as a
list item, <li>. Then, a sub-section (child
loop) is used to generate the feedback for each EAP update. The following image shows the contents of the parent loop container.

The below image shows the contents of the child loop container that generates the feedback for every EAP update.

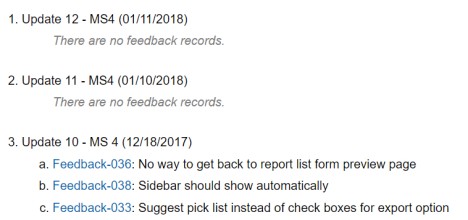
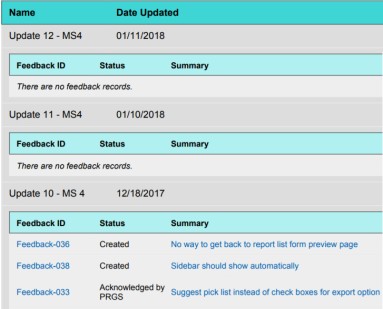
The generated report looks as follows:

Nested tables
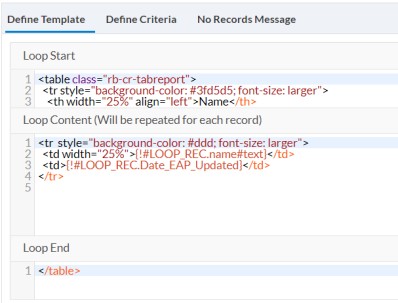
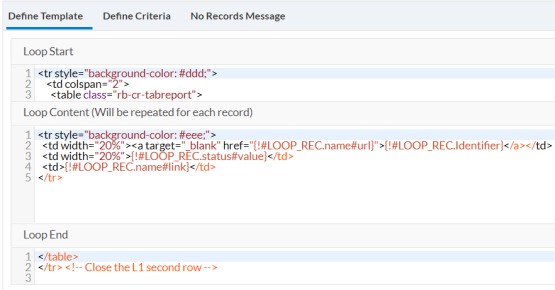
In this example, an output with the list of EAP updates and feedback of each updated EAP is generated. A nested loop is used to achieve this as the above example. The difference being, the generated report will be in a HTML tabular format instead of a list.The following image shows the contents of the parent loop container.

The below image shows the contents of the child loop container that generates the feedback for every EAP update.

<tr> element in the Loop End
template.The generated report looks as follows:

Loop to render images in same line
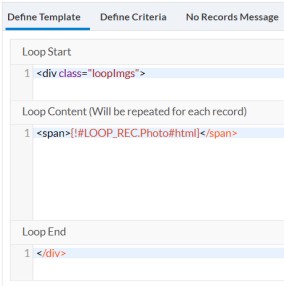
The below example shows how you can render images in same line using adiv container and a span.
A CSS class is used to address the images inside the
container in a unique fashion (without affecting other images in the report). This
allows you to specify a width and some spacing between each image. It is defined in
the report properties as, .loopImgs img { width: 100px;
padding: 5px; }.
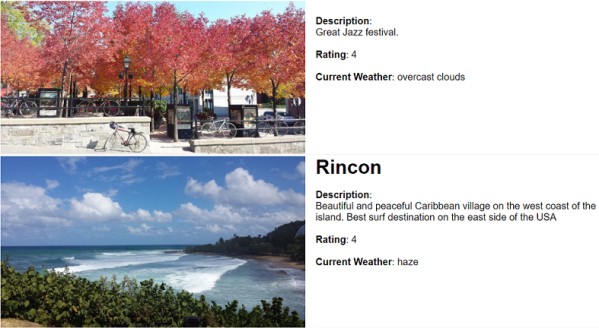
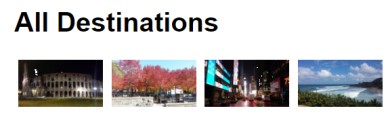
The generated report looks as follows:

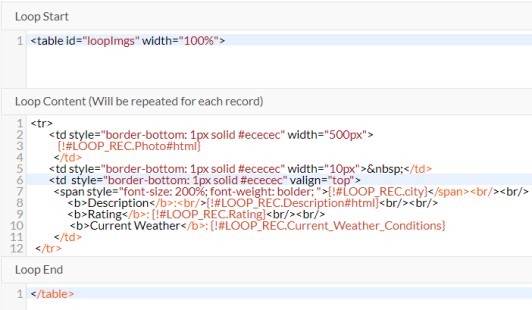
Loop to render images in a table
The following loop section example shows how to build a loop to generate a table with images.

A unique id is specified for the table. This allows you to handle
images inside the container in a unique fashion (without affecting other images in
the report). It is defined in the report properties as, #loopImgs img { width: 500px;}.
The generated report looks as follows: