Customizing field labels
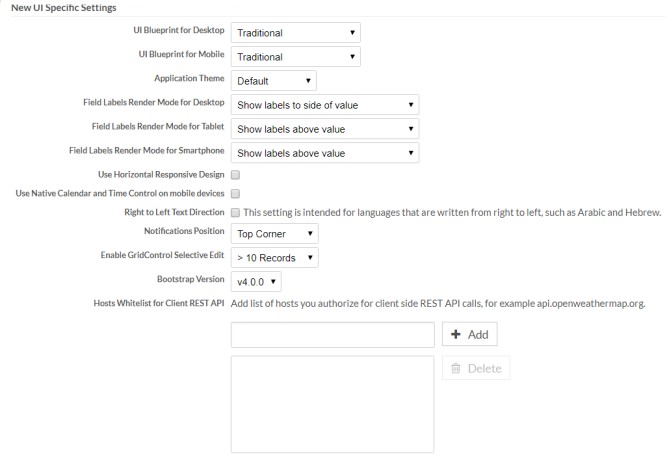
You can configure, at the application level, that labels are rendered above
field values on certain devices. You do this by selecting a value for the Field Labels Render Mode property for an application.
The default selected value is Show labels above value field
only on Mobile. The following screen shows the Field Labels Render Mode drop-down menu on the
Setup Application page:
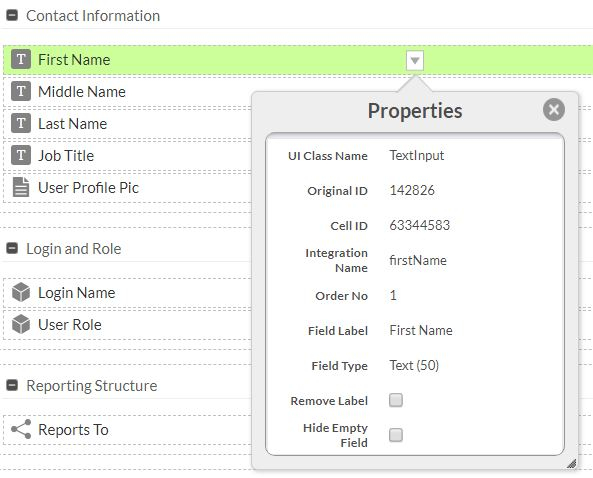
You can also hide individual field labels on View pages. This is useful for instances where the label is redundant, for example, an image field.
To remove a field label from the UI, open the View page in the page editor and select the Remove Label property for the field.